| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 대분류/중분류/소분류
- Level 1
- jakarta.mail
- java
- MySQL
- 자바
- Spring
- 스프링
- 오라클
- Spring MVC
- 세션
- jsp
- jquery
- 다중 카테고리 구현
- 코딩
- js
- Sts
- jsp 프로젝트
- 인증코드로 비밀번호 변경 구현
- SESSION
- 일단_해보는거야
- MVC
- json
- 고객센터 구현
- 로그인과 장바구니 구현
- ajax
- Oracle
- 이메일로 인증코드 전송 구현
- 프로그래머스
- 교보문고 따라하기
감 잃지말고 개발하기
[JSP] [MVC] [JS] [Cookie] MVC 패턴과 자바스크립트로 쿠키(Cookie) 가져오기 본문
스크립트 태그를 지양하고 MVC 패턴을 지키면서 웹 서버에서 생성한 쿠키를 웹 브라우저에서 출력하기 위해 노력한 결과물을 기록하고자 한다.
목표
♠ JSP에서 MVC 패턴을 지키면서 서버에서 생성한 쿠키를 웹 브라우저로 보낼 수 있다.
♠ 웹 브라우저에서 JS의 decodeURIComponent()을 이용해 쿠키를 출력할 수 있다.
로직 흐름
1. 배송입력 페이지에서 배송 정보를 입력한 후 결제 버튼을 누른다(/book/bookShippingCheckOut.jsp).
2. 컨트롤러에서 주문을 처리하는 클래스를 호출한다(BookShippingConfirmAction.java).
3. 주문을 처리하는 클래스에서는 사용자가 입력한 배송 정보를 쿠키에 저장한 후, 이동할 경로와 방식을 설정한다.
- 이동할 경로 : /book/bookShippingConfirm.jsp
- 이동할 방식 : forward
4. 컨트롤러에서 이동할 경로와 방식을 받아 처리한다.
5. 배송 확인 페이지에서(/book/bookShippingConfirm.jsp) 쿠키로 저장된 배송 정보를 확인한다.
로직 흐름 코드 및 실행화면
1. 배송 입력 페이지(/book/bookShippingCheckOut.jsp)
배송 정보를 입력하고 '결제하기' 버튼을 누르면 /bookShippingConfirm.ok 주소로 넘어간다.

2. 컨트롤러(BookFrontController.java)
/bookShippingConfirm.ok에 해당하는 else if문으로 들어오고 BookShippingConfirmAction 클래스의 execute() 메서드가 호출된다.

3. Action 클래스(BookShippingConfirmAction.java)
- 폼 페이지에서 전송된 파라미터(배송 정보)를 쿠키로 생성 & 설정한다.
- request의 영역에 전달할 정보를 속성으로 공유한다.
- 주문한 시간을 배송 완료 페이지에 보여줄 것이므로 new Date()로 Date 객체를 생성한다.
- 이동할 URL과 포워딩 방식을 설정한 후 리턴한다.


4. 컨트롤러(BookFrontController.java)
BookShippingConfirmAction 클래스에서 건너온 포워딩 정보가 담긴 객체를 받아 알맞게 이동시킨다.
5. 배송 확인 페이지(/book/bookShippingConfirm.jsp)
배송 확인 페이지에서 쿠키로 저장된 배송 정보를 확인한다.
내 정보가 들어있어 모자이크 처리를 했다.

쿠키 화면에 출력하기(/book/bookShippingConfirm.jsp)
JSP 페이지에서 스크립트 태그를 쓰지 않고 어떻게 출력할 수 있을지 고민한 결과, EL 표현식도 쓸 수 있지만 Decode 문제가 있기에 자바스크립트의 decodeURIComponent()를 이용해 출력했다.
1. EL 표현식과 EL 내장객체
JSP에서 request, session, application 등의 기본적인 내장객체에 대한 참조변수를 제공하여 편리하게 사용할 수 있게 해주는 것처럼 EL에서도 JSP와 마찬가지로 내장객체를 제공하지만, 다만 참조변수명이 JSP와 다르다. 또한, EL에서는 JSP의 기본적인 내장객체와 다르게 HTTP 헤더를 참조할 수 있는 header 객체나 쿠키를 참조할 수 있는 cookie 객체 등을 추가로 제공한다.
EL 표현식으로 cookie를 가져오려면 ${cookie.쿠키명.value}로 쓰면 된다.
당연한 말이지만 EL 내장객체는 EL 표현식(${ })에서만 사용할 수 있다.
쿠키명은 위의 BookShippingConfirmAction.java 에서 new Cookie()로 생성했다.


화면을 실행해 보니 출력은 제대로 되는데 인코딩이 된 채로 출력된 것을 볼 수 있다.
EL 표현식에서 디코딩하는 방법을 찾지 못한 결과, JS의 decodeURIComponent 내장 함수를 사용하기로 했다.
2. JS와 decodeURIComponent()
decodeURIComponent는 encodeURIComponent로 이스케이핑 된 문자열을 정상적인 문자열로 되돌려주는 역할을 하는 내장 JavaScript 함수다.
encodeURIComponent 함수는 URI 구성 요소를 URL에서 안전하게 사용할 수 있도록 인코딩하는 데 사용된다. 이 함수는 ?, &, = 및 +와 같은 특수 문자와 ASCII가 아닌 문자를 퍼센트 인코딩(percent-encoding)된 UTF-8 문자로 인코딩하는데, 이러한 처리를 이스케이핑(escaping)이라고 부른다.
다시 말해 decodeURIComponent는 컴퓨터가 알아먹는 문자로 적힌 문자열을 사람이 이해할 수 있는 문자열로 재번역해준다고 보면 된다.
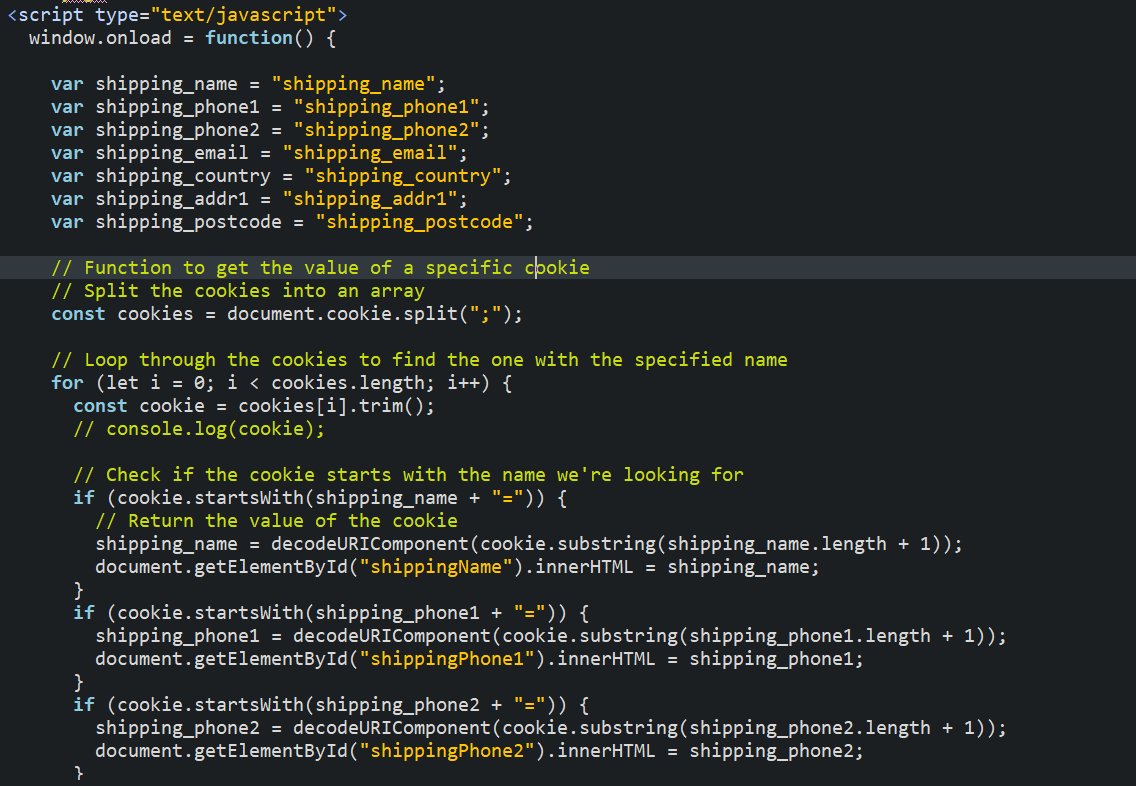
이 decodeURIComponent를 이용해 쿠키 정보를 디코딩하여 id가 "shipping"으로 시작하는 태그에 넣을 것이다.

자바스크립트로 웹 브라우저의 원하는 쿠키만 디코딩하여 가져온 후 "shipping"으로 시작하는 태그 값으로 출력되게 한다.


웹 브라우저 화면
서버에서 쿠키로 보낸 주문자 정보 및 배송 주소와 request 영역의 속성으로 공유한 결제 시간이 잘 출력된 것을 볼 수 있다.





