| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 이메일로 인증코드 전송 구현
- SESSION
- Sts
- json
- 인증코드로 비밀번호 변경 구현
- java
- ajax
- Spring MVC
- MySQL
- 프로그래머스
- jakarta.mail
- Level 1
- 오라클
- 대분류/중분류/소분류
- 스프링
- jquery
- 교보문고 따라하기
- 일단_해보는거야
- 다중 카테고리 구현
- js
- jsp 프로젝트
- 세션
- MVC
- Oracle
- 고객센터 구현
- Spring
- jsp
- 로그인과 장바구니 구현
- 자바
- 코딩
감 잃지말고 개발하기
[JSP][MVC][MySQL] 도서 사이트에서 다중 카테고리 구현하기 #5. 데이터 출력하기 (2) 본문
지난 포스팅 "도서 사이트에서 다중 카테고리 구현하기 #1. 데이터 출력하기 (1)"에서 도서 상세 페이지로 데이터를 가져오기 위한 서버 딴 로직을 정리해 보았다.
이번 포스팅에서는 서버에서 가져온 데이터를 출력시키는 클라 딴 로직을 정리해 볼 것이다.
♠ 이전 포스팅이 궁금하면 아래 링크를 클릭하세요 ♠
2023.06.12 - [JSP/MVC] - [JSP][MVC][MySQL] 도서 사이트에서 다중 카테고리 구현하기 #4. 데이터 출력하기 (1)
[JSP][MVC][MySQL] 도서 사이트에서 다중 카테고리 구현하기 #4. 데이터 출력하기 (1)
지난 포스팅에서 교보문고의 도서 상세 페이지를 참고해 사용자가 입력한 다중 카테고리 데이터를 서버에 저장하는 로직을 기록해 보았다. 이번 포스팅에서는 이번 "도서 사이트에서 다중 카테
persimmon-ary-stepbystep.tistory.com
목표
♠ 다중 카테고리를 구현할 수 있다.
♠ 셀프 조인 및 이너 조인을 자유롭게 사용할 수 있다.
클라이언트 딴 구현 모습
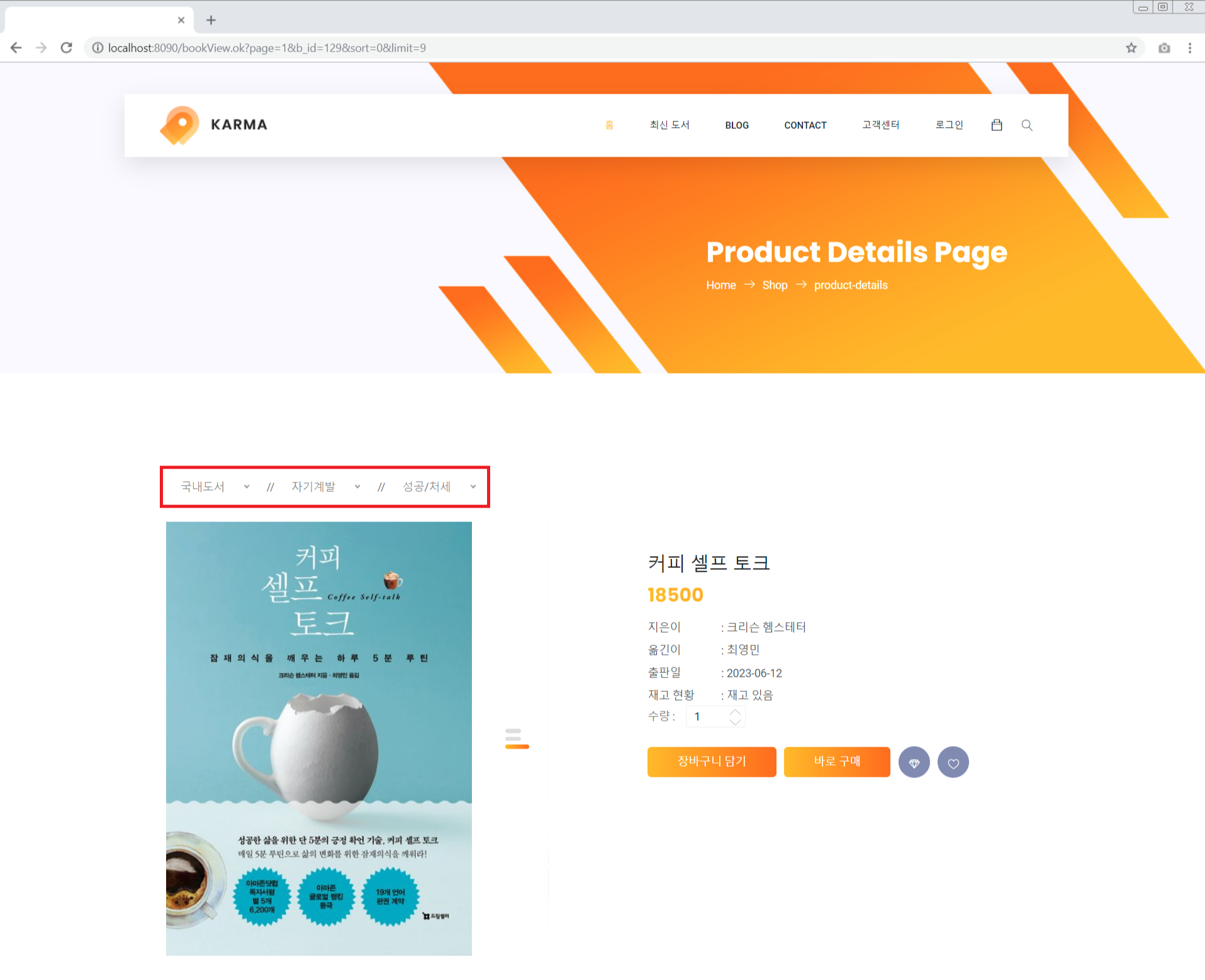
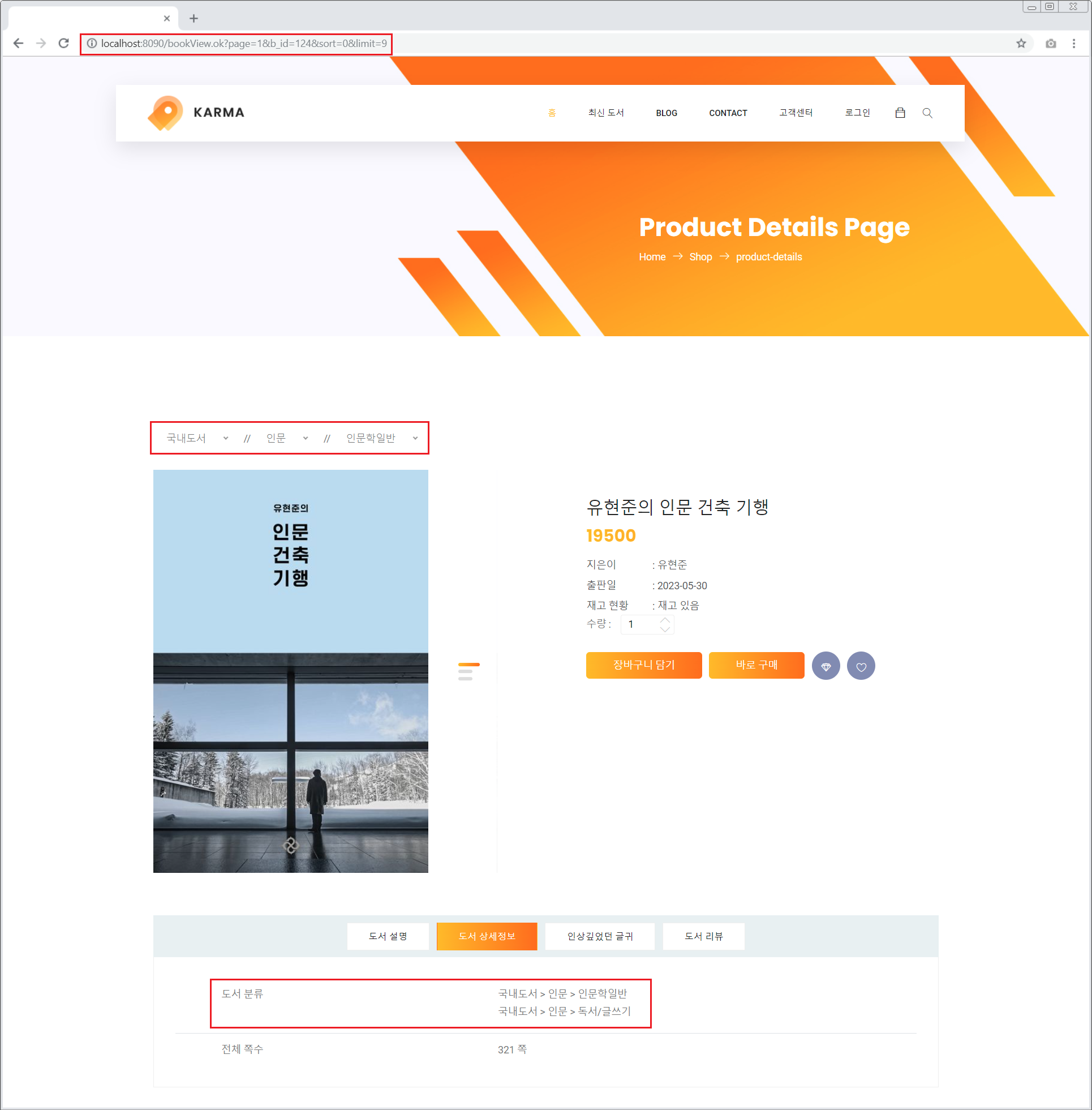
구현할 도서 상세 페이지 모습은 아래와 같다(빨간 박스).


도서 상세 페이지
위 이미지에서 카테고리가 출력되는 빨간 박스 부분을 중점적으로 살펴보자.
메인 분류의 각 코드명은 JS 코드로 가져올 것이므로 각 데이터가 들어갈 HTML 요소만 잘 잡아준다.
1. 카테고리 부분 HTML
1-1. ▼ 상단 부분(메인 분류)
<div class="s_product_catgy row col">
<div class="default-select">
<select class="select main_select">
</select>
</div>
<div style="display:flex; justify-content:center; align-items:center;"> // </div>
<div class="default-select">
<select class="select middle_select">
</select>
</div>
<div style="display:flex; justify-content:center; align-items:center;"> // </div>
<div class="default-select">
<select class="select sub_select">
</select>
</div>
</div>
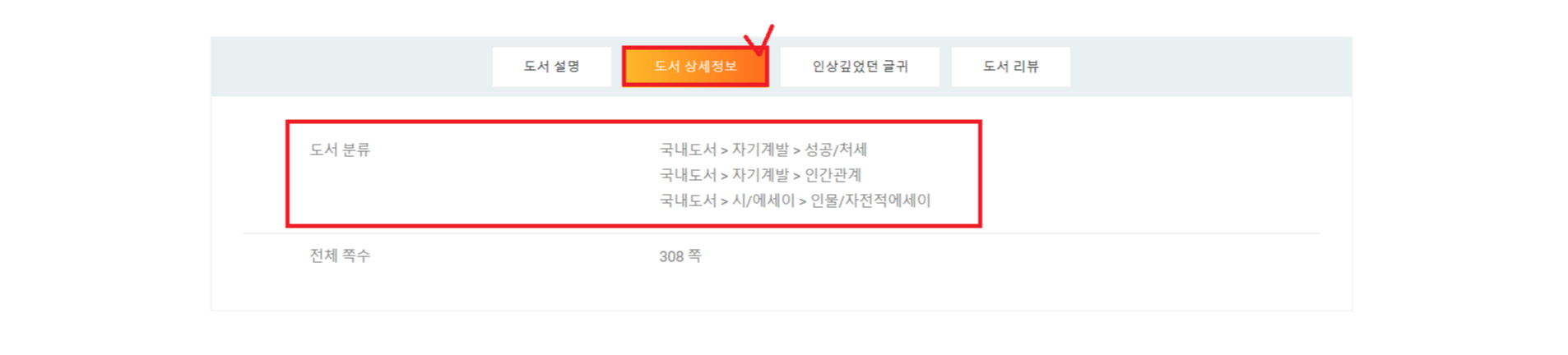
1-2. ▼ 도서 상세 정보 부분(메인 분류 + 서브 분류)
서브 분류를 가져오는 건 쉽다.
각 객체 하나가 BookCatgyCode 클래스 타입으로 저장되어 있으므로 루프를 돌면서 가져오면 된다.
<div class="tab-pane fade" id="profile" role="tabpanel" aria-labelledby="profile-tab">
<div class="table-responsive">
<table class="table">
<tbody>
<tr>
<td><h5>도서 분류</h5></td>
<td>
<h5 class="mb-2"></h5>
<c:if test="${book.bookSubCatgyList != null }">
<c:forEach items="${book.bookSubCatgyList}" var="subCat">
<h5 class="mb-2">
${subCat.code_ref_mn_name} > ${subCat.code_ref_md_name} > ${subCat.name}
</h5>
</c:forEach>
</c:if>
</td>
</tr>
<tr>
<td><h5>전체 쪽수</h5></td>
<td><h5>${book.b_page } 쪽</h5></td>
</tr>
</tbody>
</table>
</div>
</div>
2. JSP 페이지 하단 스크립트
도서 상세 페이지 하단 영역에(body 안) 아래 스크립트를 추가하자.
☞ $.catgys = ${catgys};
해당 사이트(메인 페이지)가 처음 요청될 때 DB에 저장된 모든 bookcatgycode 데이터를 catgys라는 이름으로 애플리케이션의 ServletContext에 속성으로 저장되도록 설정해 놓았다.
때문에 해당 속성은 해당 서블릿이 유효한 이상 모든 JSP 페이지에서 접근 가능하다.
// 메인 페이지 요청을 처리하는 Action 클래스 내부
req.getServletContext().setAttribute("catgys", totalObj);♠ 아래 링크의 모든 코드를 메인 페이지가 요청될 때의 처리 로직으로 바꾸면 됩니다 ♠
2023.05.31 - [JSP/MVC] - [JSP][MVC][MySQL] 도서 등록 페이지 카테고리 구현하기 #2. 서버 딴 구현
[JSP][MVC][MySQL] 도서 등록 페이지 카테고리 구현하기 #2. 서버 딴 구현
저번 포스팅에서는 구현에 필요한 기본적인 세팅을 정리해 보았다. 이번 포스팅에서는 서버 딴 로직을 정리해 보도록 하겠다. 이번 구현에서의 중점은 클라 딴의 JS 코드이기 때문에 서버 딴 로
persimmon-ary-stepbystep.tistory.com
☞ $.b_bc_code = ${book.b_bc_code };
도서의 메인 분류 코드를 전역 변수로 선언한다.
<script>
$(document).ready(function() {
$.catgys = ${catgys};
$.b_bc_code = ${book.b_bc_code };
});
</script>
<script language=JavaScript src="/js/yj/book.sort-catgy.js"></script>
외부 JS 파일(book.sort-catgy.js)
이전 포스팅에서 말했듯이, DB에서 메인 분류 코드를 가져올 때 일부러 대 / 중분류 코드명을 따로 가져오지 않았다.
메인 분류 코드는 ${catgys}로 처리할 것이기 때문이다.
이제 메인 분류 코드를 HTML 요소에 출력시키는 코드를 작성해 보자.
로직 흐름은 아래의 순서로 이어진다.
1. ${catgys} 데이터 분류하기
우선, ${catgys} 데이터를 대 / 중 / 소분류로 분류하는 작업이 필요하다.
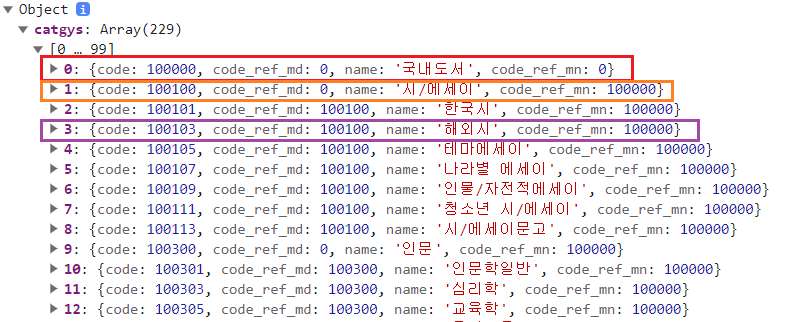
1-1. 변수 catgys에 저장된 데이터
아래 이미지는 변수 catgys에 저장된 데이터의 모습이다.
빨간 박스가 대분류, 주황 박스가 중분류, 보라색 박스가 소분류 데이터 형태이다.
대분류 데이터의 code_ref_md 및 code_ref_mn에 0이,
중분류 데이터의 code_ref_md에 0이 저장되어 있음을 볼 수 있다.
이 차이로 데이터를 분류할 것이다.

1-2. function sort_catgys(obj) { }
해당 함수는 각각의 전역 변수 *_catgy_arr에 대 / 중 / 소분류 데이터를 저장한다.
/* 전역 변수 선언 및 초기화 */
$.main_catgy_arr = new Array();
$.middle_catgy_arr = new Array();
$.sub_catgy_arr = new Array();
/* 데이터 분류 */
sort_catgys($.catgys);
/** 변수 catgys를 대/중/소분류로 분류(배열 변수에 저장)하는 함수 */
function sort_catgys(obj) {
$.each(obj["catgys"], function(index, value) {
// 대분류
if(value.code_ref_md == 0 && value.code_ref_mn == 0) {
// init
let main_catgy = new Object();
main_catgy.code = value.code;
main_catgy.name = value.name;
// 전역 변수에 push
$.main_catgy_arr.push(main_catgy);
}
// 중분류
else if(value.code_ref_md == 0 && value.code_ref_mn !== 0) {
let middle_catgy = new Object();
middle_catgy.code = value.code;
middle_catgy.name = value.name;
middle_catgy.code_ref_mn = value.code_ref_mn;
$.middle_catgy_arr.push(middle_catgy);
}
// 소분류
else {
let sub_catgy = new Object();
sub_catgy.code = value.code;
sub_catgy.name = value.name;
sub_catgy.code_ref_md = value.code_ref_md;
sub_catgy.code_ref_mn = value.code_ref_mn;
$.sub_catgy_arr.push(sub_catgy);
}
});
}
대 / 중 / 소분류 데이터의 분류가 끝났으니 이제 각각의 데이터가 저장된 *_catgy_arr 변수와 ${book.b_bc_code}을 가지고 해당 메인 분류 코드의 코드명을 찾아서 HTML 요소에 넣어보자.
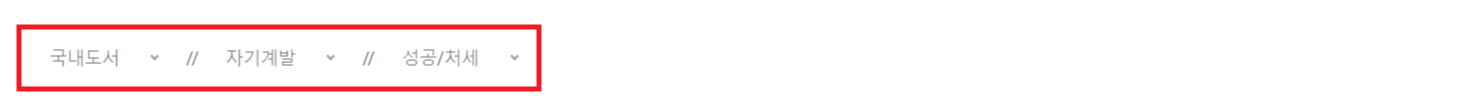
2. 상단 부분 HTML 요소에 메인 분류 넣기
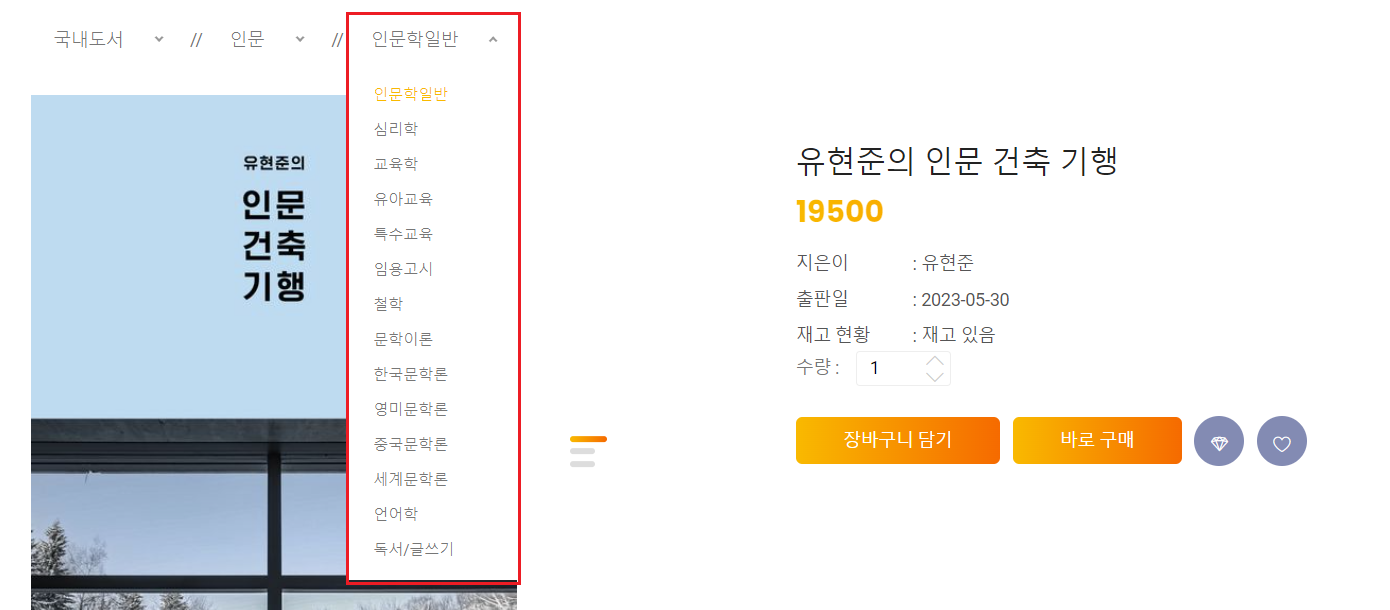
먼저, 상단 부분의 HTML 요소에 대 / 중 / 소분류 분류명을 넣어보자.
구현할 모습은 아래와 같다.

2-1. ${book.b_bc_code}의 대/중/소 분류 코드 찾기
$.b_bc_code로 코드명을 찾기 위해 해당 값에서 대 / 중 / 소분류 코드를 추출해 새로운 변수에 저장할 것이다.
$.b_bc_code 값을 잘라야 하기 때문에 해당 변수 타입을 문자열로 변환해준다.
$.b_bc_code_ref_mn에는 대분류 코드가, $.b_bc_code_ref_md에는 중분류 코드가 저장된다.
/* 숫자(Number)를 문자열(String)로 변환 */
$.b_bc_code = $.b_bc_code.toString();
// console.log(typeof $.b_bc_code); String
$.b_bc_code_ref_mn = $.b_bc_code.substr(0,2) + "0000";
$.b_bc_code_ref_md = $.b_bc_code.substr(0,4) + "00";
2-2. ${book.b_bc_code}로 대/중/소 <select> 박스 <option> 설정하기
☞ $.each(select_div, function(index,element) {
switch(index) {
case 0:
case 1:
default:
}
}
변수 select_div에는 대 / 중 / 소분류 <select> 박스를 감싼 <div> 요소가 배열로 저장되어 있다.
이 배열을 루프를 돌면서 대분류 <select> 박스엔 대분류를, 중분류 <select> 박스에는 중분류를 넣도록 한다.
☞ $.each($.main_catgy_arr, function(i, value) {
if(value.code.toString() === $.b_bc_code_ref_mn) {
...
} else {
...
}
}
대분류 데이터가 저장된 배열 요소에 하나씩 접근해 해당 값의 코드가 $.b_bc_code_ref_mn 값과 동일할 때,
즉 해당 도서의 메인 분류 코드의 대분류 코드와 대분류 배열의 요소의 문자열이 동일할 때 해당 값을 대분류 <select> 박스의 값으로 처리하고, 동일하지 않은 값들은 <option> 값으로 처리한다.
/* DOM 요소 */
let select_div = $(".default-select");
$.each(select_div, function(index,element) {
console.log(index);
console.log(element);
// <select> 요소
let select = $(element).find("select").eq(0);
switch(index) {
case 0:
/* 대분류 select 박스에 데이터 삽입 */
$.each($.main_catgy_arr, function(i, value) {
if(value.code.toString() === $.b_bc_code_ref_mn) {
select.append("<option value='" + value.code + "' selected='selected'>"
+ value.name + "</option>");
} else {
select.append("<option value='" + value.code + "'>"
+ value.name + "</option>");
}
});
break;
case 1:
/* 중분류 select 박스에 데이터 삽입 */
$.each($.middle_catgy_arr, function(i, value) {
if(value.code_ref_mn.toString() === $.b_bc_code_ref_mn) {
if(value.code.toString() === $.b_bc_code_ref_md) {
select.append("<option value='" + value.code + "' selected='selected'>"
+ value.name + "</option>");
} else {
select.append("<option value='" + value.code + "'>" + value.name
+ "</option>");
}
}
});
break;
default:
/* 소분류 select 박스에 데이터 삽입 */
$.each($.sub_catgy_arr, function(i, value) {
if(value.code_ref_mn.toString()=== $.b_bc_code_ref_mn &&
value.code_ref_md.toString() === $.b_bc_code_ref_md) {
if(value.code.toString() === $.b_bc_code) {
select.append("<option value='" + value.code + "' selected='selected'>"
+ value.name + "</option>");
} else {
select.append("<option value='" + value.code + "'>" + value.name
+ "</option>");
}
}
});
}
});
3. 도서 상세정보 HTML 요소에 메인 분류 넣기
이제 도서 상세정보 영역에 메인 코드의 대 / 중 / 소분류 코드명을 넣어보자.
구현할 모습은 아래와 같다.

3-1. $.each(select_val, function(i, value) { }
클래스명이 "select"인 요소들을 배열로 받아와 개수만큼 루프를 돌면서 해당 요소의 값을 변수 text에 이어 붙인다.
if문으로 현재 요소가 마지막 요소가 아닌 경우에만 " > "이 붙도록 설정한 후 해당 도서 상세정보 HTML 요소에 text로 넣는다.
let select = $(".select");
let text = "";
$.each(select, function(i, value) {
text += value;
if (i !== select.length - 1) {
text += " > ";
}
});
$("#profile > div > table > tbody > tr:nth-child(1) > td:nth-child(2) > h5:nth-child(1)").text(text);
▼ 최종 JS 코드
위의 코드를 정리한 최종 JS 코드는 아래와 같다.
$(document).ready(function() {
/* 숫자(Number)를 문자열(String)로 변환 */
$.b_bc_code = $.b_bc_code.toString();
/* 전역 변수 선언 및 초기화 */
$.main_catgy_arr = new Array();
$.middle_catgy_arr = new Array();
$.sub_catgy_arr = new Array();
/* DOM 요소 */
let select_div = $(".default-select");
/* 데이터 분류 */
sort_catgys($.catgys);
/* ${book.b_bc_code}로 대/중/소 분류 코드 찾기 */
$.b_bc_code_ref_mn = $.b_bc_code.substr(0,2) + "0000";
$.b_bc_code_ref_md = $.b_bc_code.substr(0,4) + "00";
/* ${book.b_bc_code}로 대/중/소 <select> 박스 <option> 설정 */
$.each(select_div, function(index,element) {
// <select> 요소
let select = $(element).find("select").eq(0);
switch(index) {
case 0:
/* 대분류 select 박스에 데이터 삽입 */
insertData(select, $.main_catgy_arr, $.b_bc_code_ref_mn);
break;
case 1:
/* 중분류 select 박스에 데이터 삽입 */
insertData(select,
$.middle_catgy_arr.filter(function(value) {
return value.code_ref_mn.toString() === $.b_bc_code_ref_mn;
}),
$.b_bc_code_ref_md);
break;
default:
/* 소분류 select 박스에 데이터 삽입 */
insertData(select,
$.sub_catgy_arr.filter(function(value) {
return value.code_ref_mn.toString()=== $.b_bc_code_ref_mn &&
value.code_ref_md.toString() === $.b_bc_code_ref_md;
}),
$.b_bc_code);
break;
}
});
/** 도서 상세정보 란에 메인 분류 데이터 넣기
* 현재 요소가 마지막 요소가 아닌 경우에만 " > "이 붙도록 설정 */
let select = $(".select");
let text = "";
$.each(select, function(i, value) {
text += value;
if (i !== select.length - 1) {
text += " > ";
}
});
$("#profile>div>table>tbody>tr:nth-child(1)>td:nth-child(2)>h5:nth-child(1)").text(text);
/** ${book.b_bc_code}로 대/중/소 <select> 박스 <option> 설정하는 함수 */
function insertData(select, dataArr, selectedCode) {
dataArr.forEach(function(value) {
if(value.code.toString() === selectedCode) {
select.append("<option value='" + value.code + "' selected='selected'>"
+ value.name + "</option>");
} else {
select.append("<option value='" + value.code + "'>"
+ value.name + "</option>");
}
});
}
/** 변수 catgys를 대/중/소분류로 분류(배열 변수에 저장)하는 함수 */
function sort_catgys(obj) {
$.each(obj["catgys"], function(index, value) {
// 대분류
if(value.code_ref_md == 0 && value.code_ref_mn == 0) {
// init
let main_catgy = new Object();
main_catgy.code = value.code;
main_catgy.name = value.name;
// 전역 변수에 push
$.main_catgy_arr.push(main_catgy);
}
// 중분류
else if(value.code_ref_md == 0 && value.code_ref_mn !== 0) {
let middle_catgy = new Object();
middle_catgy.code = value.code;
middle_catgy.name = value.name;
middle_catgy.code_ref_mn = value.code_ref_mn;
$.middle_catgy_arr.push(middle_catgy);
}
// 소분류
else {
let sub_catgy = new Object();
sub_catgy.code = value.code;
sub_catgy.name = value.name;
sub_catgy.code_ref_md = value.code_ref_md;
sub_catgy.code_ref_mn = value.code_ref_mn;
$.sub_catgy_arr.push(sub_catgy);
}
});
}
});
클라 딴 확인
JSP 페이지 및 JS 코드까지 마쳤으니, 이제 서버 딴에서 넘어간 데이터가 브라우저에 잘 출력되는지 확인해 보자.
경우 1. 서브 분류가 있는 경우


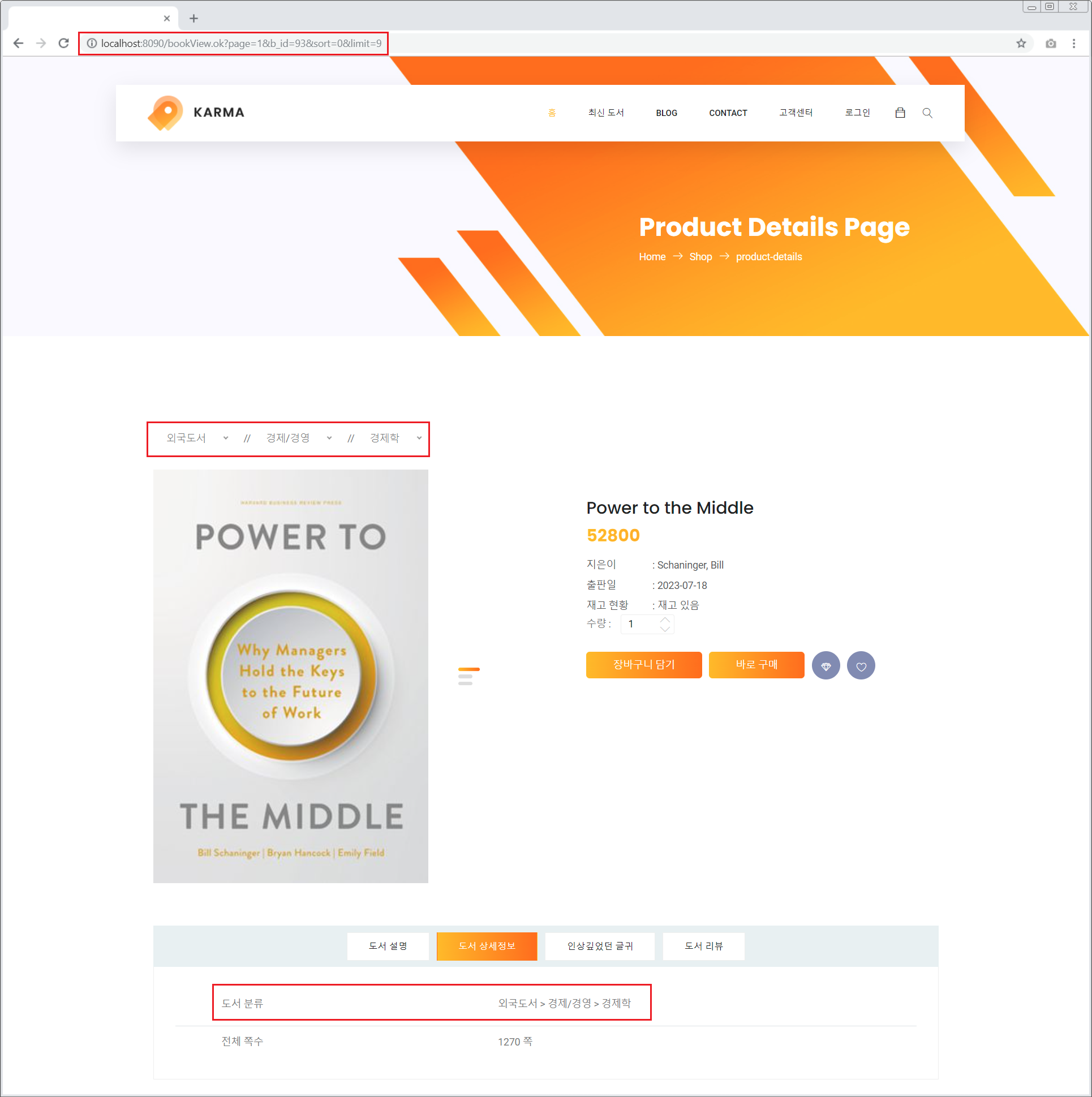
경우 2. 서브 분류가 없는 경우

이렇게 도서 사이트에서 다중 카테고리를 DB에 저장하고 브라우저에 출력하는 구현이 모두 완성되었다.
다음 포스팅에서는 관리자가 특정 도서의 다중 카테고리 데이터를 수정할 수 있도록 구현해 보도록 하겠다.
끝.
'JSP > MVC' 카테고리의 다른 글
| [JSP][MVC][MySQL] 도서 사이트에서 다중 카테고리 구현하기 #8. 데이터 수정하기 (3) (마지막) (0) | 2023.06.30 |
|---|---|
| [JSP][MVC][MySQL] 도서 사이트에서 다중 카테고리 구현하기 #7. 데이터 수정하기 (2) (0) | 2023.06.29 |
| [JSP][MVC][MySQL] 도서 사이트에서 다중 카테고리 구현하기 #6. 데이터 수정하기 (1) (0) | 2023.06.26 |
| [JSP][MVC][MySQL] 도서 사이트에서 다중 카테고리 구현하기 #4. 데이터 출력하기 (1) (0) | 2023.06.12 |
| [JSP][MVC][MySQL] 도서 사이트에서 다중 카테고리 구현하기 #1. 구현 틀 잡기 (2) | 2023.06.12 |
| [JSP][MVC][MySQL] 도서 사이트에서 다중 카테고리 구현하기 #3. 데이터 저장하기 (2) | 2023.06.07 |




